Ok, starete sicuramente ridendo, ma fatemi spiegare meglio. L’hamburger al quale mi riferisco è il menu hamburger, ovvero il menu raccolto che quasi sempre troviamo sulle versioni mobile dei siti.
Per chi lavora nel marketing o ha a che fare con esso, da un paio di anni sente dire: “questo è l’anno del mobile” e quindi tutti corrono a fare siti responsive, sviluppano app e si concentrano solo sull’usabilità da smartphone. Il problema è che mobile-first non vuol dire mobile-only.
Oggi si pensa che avere un sito perfetto su mobile sia la risposta a tutti i problemi, ma non è proprio così. L’errore che si fa spesso è quello di tralasciare la versione desktop delle nostre landing o siti.
“Se un design funziona su dispositivi mobili di piccole dimensioni, non basta ingrandirlo a tutto schermo affinché funzioni anche su desktop!”
Noi di Landing Pages Manager siamo molto attenti a questo, infatti ti diamo la possibilità di scegliere tra diversi template, tutti personalizzabili, che ti permettono di adattare la tua landing sia al display dello smartphone che ad un display desktop.
È importate che capiate che il sito per mobile deve essere diverso dal sito per desktop.
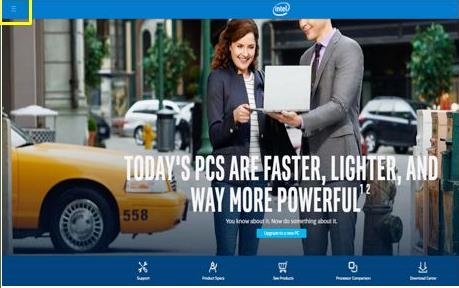
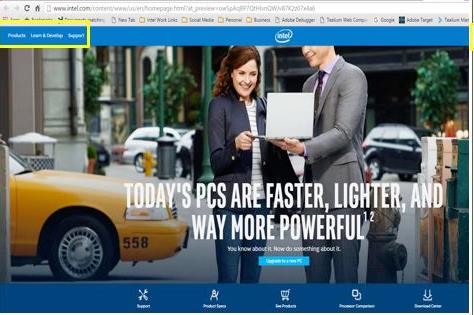
Ad avvalorare questa tesi c’è un test condotto da Intel sul proprio sito dove, per due settimane, ha diviso equamente il traffico desktop su due siti perfettamente uguali ma che differivano solo per la struttura del menù.
Da un lato abbiamo la classica struttura che troviamo su la maggior parte di siti navigabili da computer, dall’altra un menu ad hamburger tipico delle versioni mobile.


I risultati parlano chiaro: il menù esteso è risultato il formato migliore per i siti desktop, generando un aumento del 15,8% dei click sul menù ed un aumento del 99,9% della fiducia. Risultati tutt’altro che banali, non credete?
Sappiate che le persone che navigano da cellulare spesso vanno di fretta, cercano informazioni in tempo breve; quando vogliono spendere maggior tempo sul sito, hanno necessità di fare delle ricerche e, casomai, aprono più schede contemporaneamente, il menù hamburger è sconsigliato, proprio perché ritenuto poco pratico ed intuitivo.
La tendenza verso la quale si sta andando è perfettamente opposta a quella che avevamo un po’ di anni fa, vi spiego meglio. Vi ricordate anni fa quando aprivamo un sito sul cellulare? Era un delirio di zoom e scorrimenti laterali per cercare di capirci qualcosa; oggi si sta cavalcando la tendenza opposta. Si tende a sviluppare un sito, ottimizzato per smartphone, e lo si ripropone anche su desktop.
Attenzione, con questo non voglio dire assolutamente che dobbiamo tralasciare lo sviluppo di siti responsive, anzi dobbiamo continuare a puntarci. È di fondamentale importanza che comprendiate in maniera approfondita le aspettative che gli utenti hanno dietro ad ogni dispositivo.
Dobbiamo aver ben chiaro che, riproporre la stessa esperienza su ogni dispositivo senza distinzione, potrebbe confondere l’utente.
“Comprendete a fondo le esigenze e le aspettative di ogni cliente e agite di conseguenza.” Non mi stancherò mai di dirvi che l’analisi degli utenti del vostro sito è fondamentale. Landing Pages Manager ti permette di monitorare i dati relativi ai visitatori della tua landing; studiali accuratamente, analizza il loro comportamento da desktop e da mobile, studia il funnel di conversione. Solo dopo un’attenta analisi riuscirai a capire cosa gli utenti vogliono da un dispositivo piuttosto che da un altro.
Se volete approfondire l’A/B test condotto da Intel, vi lascio il link.
“Vi dico la mia come sempre: tutti gli studi o gli esperimenti che trovate on line non vanno presi come oro colato, ma prendeteli come stimoli per testare, sperimentare, rischiare. Ricordate, la cosa veramente rischiosa è essere prudenti.”
Concludo dicendovi che la creazione di diversi formati di navigazione non significa alterare i contenuti, ma significa semplicemente considerare le esigenze e le aspettative che gli utenti hanno dietro ad ogni dispositivo e rispettarle.
“Un servizio personalizzato ci fa sentire persone speciali” – Seth Godin
