Nel precedente articolo abbiamo iniziato a parlare degli elementi di conversion-centered design, ovvero quegli elementi di design che ti permettono di aumentare i lead grazie a dei meccanismi psicologici e persuasivi.
Come ben sai, attraverso il nostro software Landing Pages Manager puoi generare landing page in piena autonomia gestendo liberamente il template della tua pagina.
La scorsa settimana si è parlato di uno dei principi del CCD, ovvero l’encapsulation.
Oggi ti facciamo un regalo e ti proponiamo ben 2 elementi di design:
- Il Contrasto
Secondo Peep Laja, fondatore di ConversionXL, “Non esiste un colore che migliora le conversioni”. Concentrati invece sul contrasto dei colori, in modo da aiutare il visitatore a focalizzarsi sulle parti importanti della pagina.
Il contrasto è un concetto che conosciamo praticamente tutti, in una landing page va applicato principalmente in merito alla call to action. Quanto più essa si distingue dallo sfondo, tanto più facile sarà vederla.

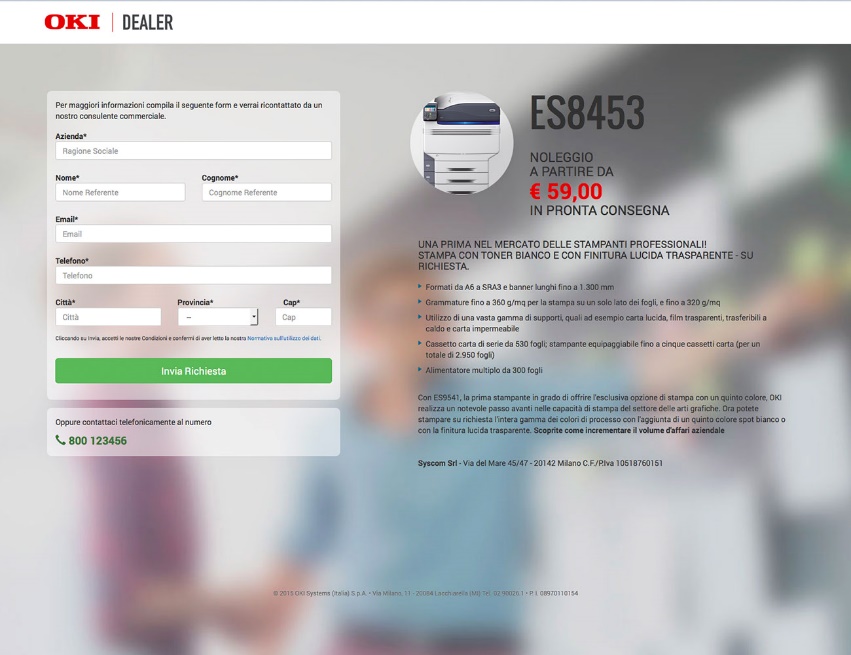
“Ti do un consiglio, se hai un design molto pulito, senza molti dettagli e con poco testo, sarà più semplice far risaltare la call to action; nell’esempio di lato il tasto blu risalta particolarmente all’occhio dell’utente”.

“Se invece hai molto testo nero o grigio su uno sfondo bianco o molto chiaro, non mettere un pulsante bianco o nero, meglio uno colorato, risalterà maggiormente. L’esempio qui di lato rende perfettamente l’idea”.
- Lo spazio bianco
Come avrai capito realizzare una landing page è un gioco di equilibri tra testo e design. In questo meccanismo lo spazio bianco ha un ruolo fondamentale: trasmette tranquillità, consente di riposare lo sguardo dell’utente dopo che ha letto le tue parole, ma non è solo questa la sua funzione.
Lo spazio bianco va considerato come un elemento attivo, non come uno sfondo passivo –
Jan Tschichold.
Lo spazio bianco permette di isolare la Call To Action e fare in modo che riesca a distinguersi dal resto degli elementi nella pagina, proprio perché l’occhio di chi naviga è costretto a cadere proprio lì…

Di la verità, hai cliccato anche tu vero? Se lo hai fatto hai capito ancora meglio l’importanza dello spazio bianco.
Non avere intorno distrazioni e colori che risaltano, porta a concentrarti esclusivamente sulla CTA, inducendoti inconsciamente all’azione.
Sappi però che questo non vale solo per le call to action, ma può essere utilizzato anche per evidenziare (sì, si può evidenziare anche con il bianco, a scuola ti hanno sempre mentito!).
Qui di seguito hai due esempi che più o meno tutti i giorni hai davanti. Ti sembrano due sprovvedute queste aziende? Beh, penso proprio di no.


Insomma hai capito? Quello che molte persone ritengono spazio sprecato o inutilizzato è invece un’arma potente per trasmetter al meglio un messaggio, per strutturare un sito web o per costruire una campagna pubblicitaria efficace.
Allora, che ne dici di mettere in pratica questi semplici consigli? I template che hai a disposizione su Landing Pages Manager sono tantissimi, scegli quello più adatto alle tue esigenze e personalizzalo seguendo questi consigli.
Continua a seguirci e non perdere il prossimo articolo dove discuteremo insieme degli “spunti direzionali”. A quel punto avrai tutto ciò che ti occorre per creare una landing che sia davvero efficace.
